Fotorama_XH - ein CMSimple_XH (ab Version 1.7) Plugin

Fotorama_XH erleichtert das Einbetten von Fotorama Galerien auf CMSimple_XH Seiten. Das Plugin bietet keine Möglichkeit zum Hochladen von Bildern, sondern verwendet stattdessen Bilder aus dem Bilderordner von CMSimple_XH (derzeit werden JPEG, PNG, interne/externe Videos, Flash unterstützt). Jede Galerie kann ihre eigenen Einstellungen haben, und jedes Bild kann eine zusätzliche Beschriftung haben. Bilder werden lt. Vorgaben automatisch verkleinert und Thumbnails im Ordner "cache" gespeichert.
Sollten die Bilder in einem Ordner der FotoramaGalerie größer als die in der Konfiguration angegebenen Pixel betragen, werden die Hauptbilder JPG oder PNG ebenfalls auf diese Größe komprimiert/scaliert. Alle Bilder vom vorgegebenen Ordner werden eingelesen, können einzeln ausgegrenzt werden oder andere Bilder von einem anderen Ordner oder externe Daten (Bilder, Videos, Flash) hinzugefügt werden.
Bitte lesen Sie diese Dokumentation bevor Sie auf Probleme stoßen!
Voraussetzungen
Fotorama_XH ist ein Plugin für CMSimple_XH ≥ 1.6. Es erfordert PHP ≥ 5.1.2.
Installation
Die Installation erfolgt wie bei vielen anderen CMSimple_XH-Plugins auch. Im CMSimple_XH-Wiki finden Sie weitere Details.
- Sichern Sie die Daten auf Ihrem Server.
- Entpacken Sie die ZIP-Datei auf Ihrem Rechner.
- Laden Sie das ganze Verzeichnis Fotorama/ auf Ihren Server in CMSimple_XHs Plugin-Verzeichnis hoch.
- Machen Sie die Unterverzeichnisse cache/, config/, css/, languages/ und den Datenordner des Plugins beschreibbar.
- Gehen Sie zu Plugins → Fotorama_XH im Administrationsbereich, um zu prüfen, ob alle Voraussetzungen erfüllt sind.
Beachten Sie, dass die Datendateien von Fotorama_XH durch direkten Aufruf ihrer URL eingesehen werden können. Eine .htaccess Datei um das zu verhindern befindet sich bereits im voreingestellten Datenordner. Für andere Server oder für angepasste Datenordner müssen Sie selbst darauf achten, dass diese Daten vor nicht autorisiertem Zugriff geschützt sind.
Einstellungen
Die Plugin-Konfiguration erfolgt wie bei vielen anderen CMSimple_XH-Plugins auch im Administrationsbereich der Website. Wählen Sie Plugins → Fotorama_XH.
Sie können die Voreinstellungen von Fotorama_XH unter "Konfiguration" ändern. Hinweise zu den Optionen werden beim Überfahren der Hilfe-Icons mit der Maus angezeigt.
Die Lokalisierung wird unter "Sprache" vorgenommen. Sie können die Sprachtexte in Ihre eigene Sprache übersetzen (falls keine entsprechende Sprachdatei zur Verfügung steht), oder diese Ihren Wünschen gemäß anpassen.
Das Aussehen von Fotorama_XH kann unter "Stylesheet" angepasst werden.
Verwendung
Fotorama kann interne/externe Videos, Bilder und Flash wiedergeben. Für Videos local oder extern verlinkte, besteht die Möglichkeit sich ein Datenschutzfeld (gemäß der DSGVO) anzeigen zu lassen. Die Eistellung finden Sie in der Konfiguration von Fotorama.
Der Code sieht ungefähr so aus:
{{{fotorama("fotoramatest");}}}
Der 1. Parameter ist der Name Ihrer Galerie.
Im Admin kann für jede Galerie das Aussehen angepasst werden.
Parameter:
width: auto || Pixelwerte || Prozentwerte
ratio: null || '16/9' || 500/333 || 1.5
fit: 'contain' || 'cover' || 'scaledown' || 'none'
nav: 'dots' || 'thumbs' || false
navposition: 'bottom' || 'top'
thumbfit: 'cover' || 'contain' || 'scaledown' || 'none'
allowfullscreen: false || true || 'native'
transition: 'slide' || 'crossfade' || 'dissolve'
auto-play: false || true
loop: false || true
Man kann mit "CreateField" ein neues Feld erzeugen wo man eine externes Video in die Galerie mit aufnehmen kann.
"Titel" - erzeugt eine Überschrift über dem Bild/Video.
"Video" - wird in den Feld ein Link zu YouTube, Vimeo, Wistia oder Dailymotion eingegeben und in der Konfiguration von Fotorama ist "Get picture thumb" (auch kein Ersatzbild im Feld "Bild") gesetzt, werden die Vorschaubilder (Thumbnails) beim ersten Start automatisch vom Server geholt, in den entsprechenden Verzeichnis der Galerie gespeichert und die xml mit den neuen Ersatzbild angepasst. Beim Aufruf sehen Sie dann im Admin der Galerie den Eintrag des Ersatzbildes im Feld "Bild".
Ist "Get picture thumb" nicht gesetzt, wird zu den Videos oder Flash das Ersatzbild aus dem Fotoramaverzeichnis (movie.jpg, flash.jpg oder custom.jpg) genommen.
"Bild" - ist das Ersatzbild für Ihr verlinktes Video oder Ihre Bilder die Fotorama automatisch aus dem entsprechenden Verzeichnis gefunden hat. Wird vor dem ersten Start der Galerie ein Ersatzbild für das verlinkte Video angegeben, wird auch kein Ersatzbild von YouTube, Vimeo, Wistia oder Dailymotion vom Server geholt.
"Save" - speichert die Einstellungen
"delete" - löscht die Galerie inkl. die erstellten Thumbnails
"aktualisieren" - liest die Galerie vom Verzeichnis neu ein
"Cache leeren" - löscht die Thumbnails für die entsprechende Galerie
Die Thumbnails (für den Thumbnailsslider) werden dann beim erneuten Aufruf der Galerie wieder im Cache-Ordner erstellt.
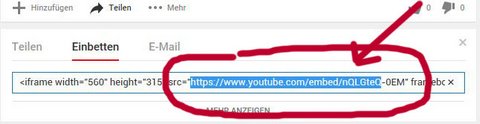
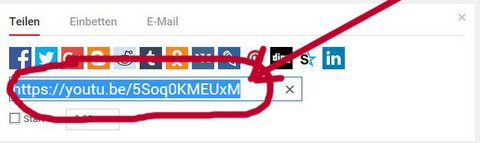
Den Link für die Videos erfolgt nur, wie in der Abbildung gezeigt wird.
Beispiel: YouTube 1. Variante

YouTube 2. Variante
nutzt einfach den Link beim teilen

Bei Vimeo, Wistia oder Dailymotion gehen Sie genau so vor (wenn in Ihrem Link "embed" auftaucht - sollte es passen)
Sollte kein Thumbnail gefunden werden (kann bei manchen Videos passieren), können Sie im Feld "Bild" ihr eigenes angeben.
Lizenz
Fotorama_XH kann unter Einhaltung der GPLv3 verwendet werden.
© 2019 Ingo Sell (knollsen)
Danksagung
Vielen Dank an Artem Polikarpov, den Entwickler dieser Bibliothek, für seine großartige Arbeit und für die Veröffentlichung unter MIT-Lizenz.
Das Plugin wurde von Christoph M. Becker für CMSimple_XH umgesetzt und von Ingo Sell weiter entwickelt. Vielen Dank für die Veröffentlichung als Freeware.
Vielen Dank an Sascha Schroeter (SiNiTaSa) und Dr. Martin Sereday (Tata) im CMSimple_XH-Forum für Tipps, viele Anregungen und das Testen.